Volver
Cómo mejoramos la experiencia del usuario y el rendimiento de una empresa de coches
Casos de éxito
06.07.23
Una empresa multinacional de coches nos pidió ayuda para mejorar la UX/UI de su plataforma. El software proporciona una gama de coches sobre el comercio y permite a los usuarios acceder a información sobre la marca y sus vehículos y comprarlos.
Esta es otra historia sobre un proyecto exitoso, un cliente feliz y algunas valiosas ideas que nos complace compartir.
EL RETO
La empresa necesitaba mejorar su conversión(CRO) en la solicitud de ofertas y mejorar la UX. Su software ya estaba listo y funcionando, sin embargo, la baja calidad de la interfaz, que fue medida y demostrada por reseñas de usuarios reales, llevó a un tráfico reducido y los leads adquiridos eran de baja calidad.

En Logixs, somos testigos de cómo un equipo feliz se traduce en innovación y excelencia en nuestros servicios. Nos hemos comprometido a crear un ambiente laboral donde la felicidad y la satisfacción no son solo palabras bonitas, sino una realidad palpable. Es por algo que tenemos una de las tasas de rotación más bajas en el sector.
Además, nuestra dedicación a la felicidad en el lugar de trabajo nos ha llevado a ser octavos en el ranking de «Happy at Work» otorgado por la empresa Choose My Company . Y queremos compartir contigo lo que hemos aprendido en este camino.
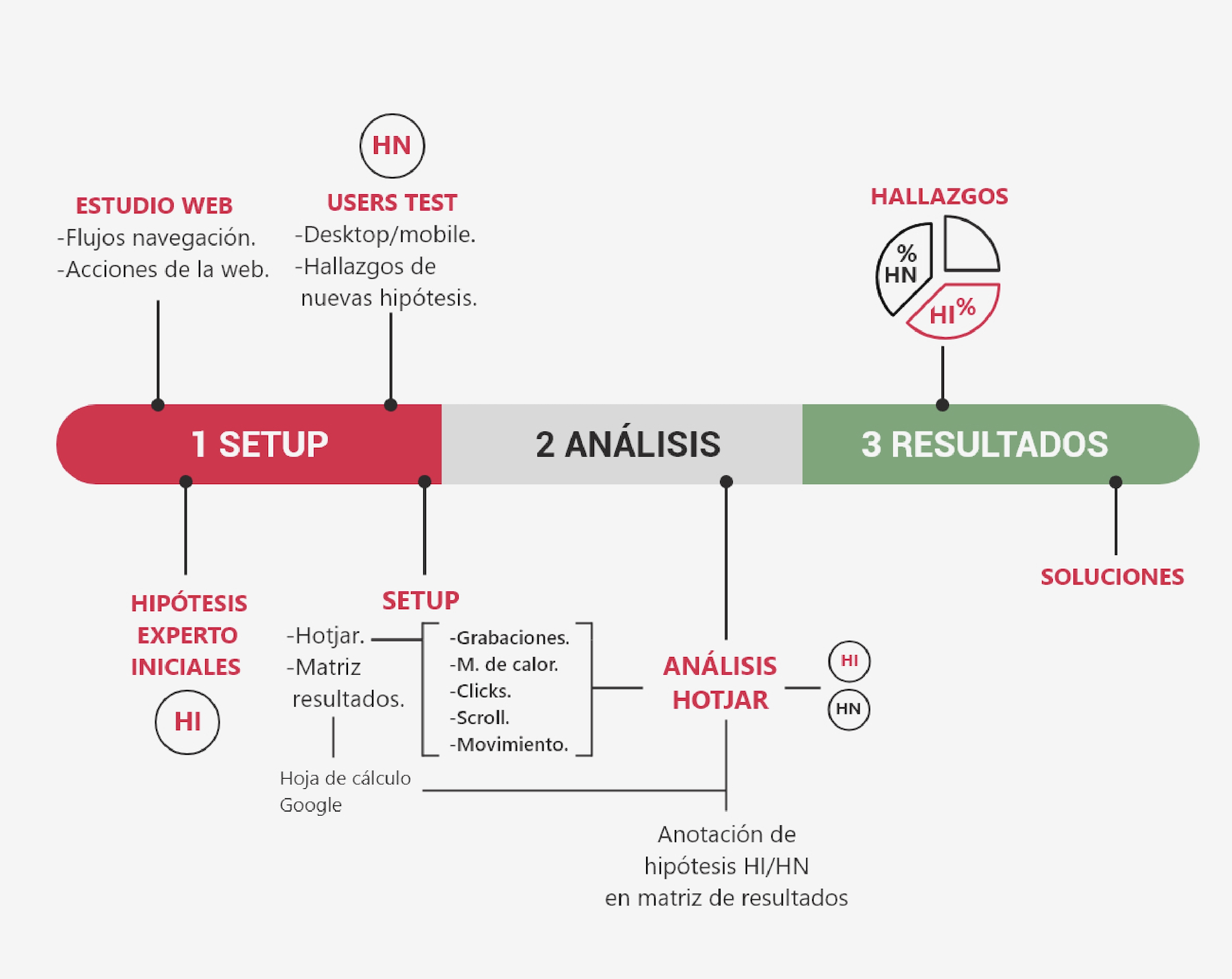
DESDE EL PUNTO DE LA VISTA DE LA UX
Desde el punto de vista de la UX, estudiamos de forma objetiva el comportamiento del usuario en la web mediante grabaciones y mapas de color para detectar posibles soluciones para mejorar la experiencia de usuario. También realizamos un estudio de la web mediante la identificación de flujos y entrevistas con usuarios, user tests.
DESDE EL PUNTO DE LA VISTA DE LA UI
Desde el punto de la vista de UI, aplicamos mejoras gráficas de aquellos elementos que resultaban confusos o de poco valor para el usuario. En este caso, no se trataba de un rediseño de la web, sino identificar los elementos que no funcionaban en la web para su rediseño si fuera preciso.

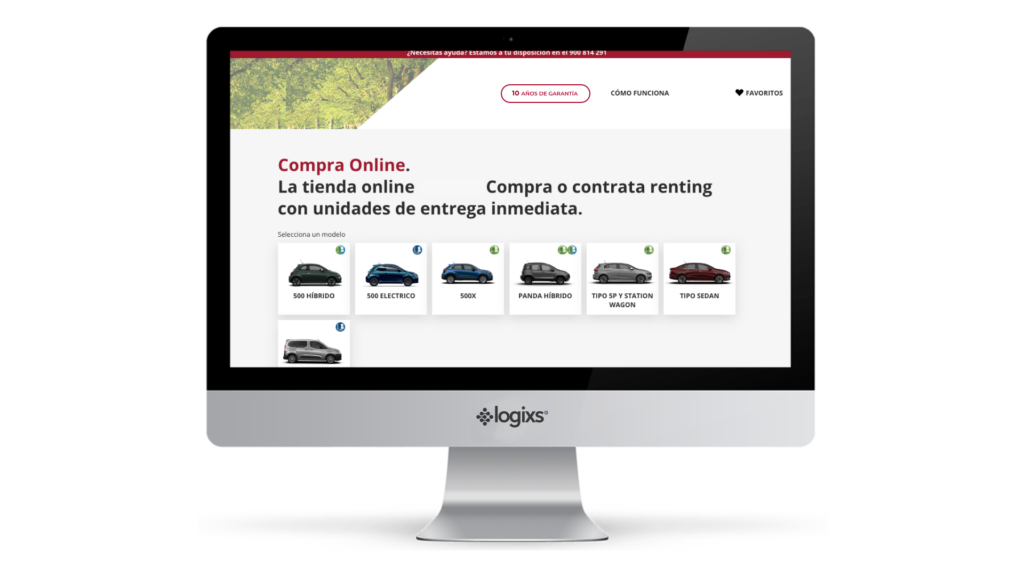
IMÁGENES SIN ENLACES
Las imágenes en una página web de venta de coches deben ser muy atractivas para ayudar a los usuarios a visualizar los coches y sus características.
Sin embargo, si estas no tienen enlaces o botones que permitan a los usuarios obtener más información o hacer una compra, la experiencia de usuario podría verse comprometida.
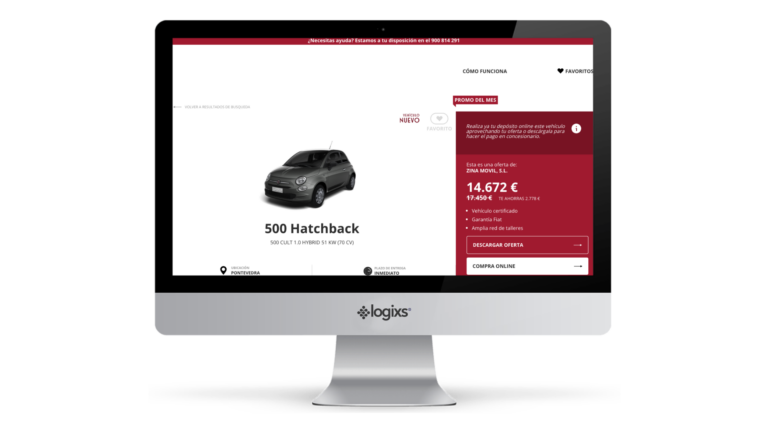
En este caso el banner era simplemente una imagen en la que no se podía hacer un click.

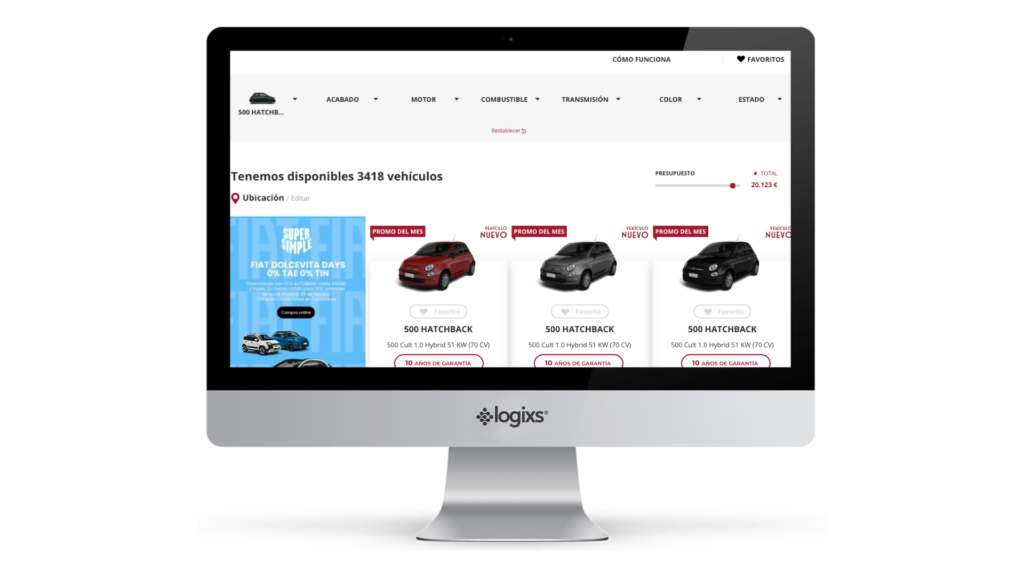
USO DE COLORES
Una tonalidad demasiado fuerte podría distraer al usuario y dificultarle la lectura y la comprensión de información.
“Promo del mes” aparece en un color negativo, hay que tener en cuenta la psicología de los colores a la hora de elegir los más adecuados.
ESTRUCTURA DE DISEÑO INTUITIVA
El diseño de la página debe ser intuitivo y facilitar la navegación de los usuarios. Si esta es confusa o les cuesta encontrar lo que están buscando, es probable que abandonen la página y busquen en otra.
“10 años de garantía” puede dar a entender al usuario que se trata de un button.


DEMASIADA INFORMACIÓN IRRELEVANTE
Demasiada información puede ser abrumadora y dificultar que los usuarios encuentren lo que están buscando. Por tanto, es importante proporcionar información clara y relevante.
El check de descuento no tiene ningún sentido y distrae al usuario. Lo mismo ocurre con el desplegable de precio base y final.
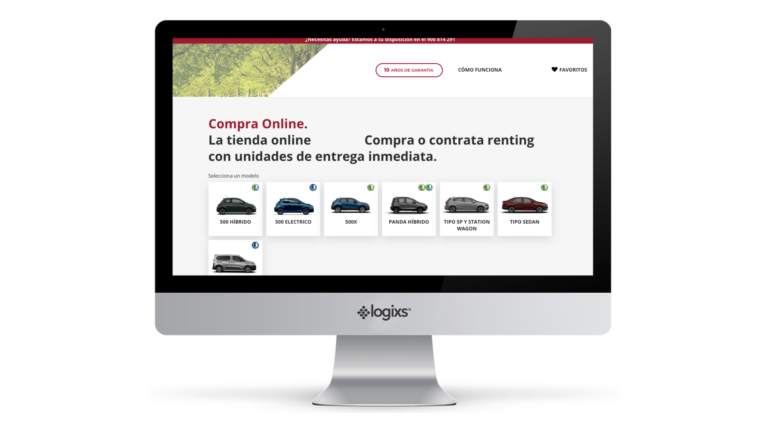
¿CÓMO LO SOLUCIONAMOS?
Tras este estudio de la web (entrevistas, videos, mapas de calor etc) nos dimos cuenta que el hallazgo más significativo que daba lugar a una mala conversión era el input del código postal.
RESULTADOS
¡Y voilà! Volviendo a analizar la web en unos meses posteriores la web aumentó la conversión de una forma increíble.
Logixs funciona gracias a WordPress

